Tytuł tego odcinka Przepisu na lekcję: Tworzenie prezentacji w Lumio, może być mylący. W Lumio można bowiem stworzyć o wiele więcej, niż tylko prezentację, która kojarzy się z biernym odbiorem. Dziś jednak uważnej przyglądniemy się nowej, pustej stronie (New page), od której można zacząć tworzenie lekcji. Możemy poprzestać na prezentacyjnej funkcji, ale warto pójść krok dalej. Spójrzmy zatem, jak, za pomocą kilku trików, stworzyć piękny slajd, a następnie przekształcić go w w angażujące zadanie dla uczniów.
Składniki:
- aplikacja Lumio (lum.io),
- internet,
- tablica lub monitor SMART (a w zdalnym nauczaniu tablet graficzny), urządzenia uczniowskie.
Przygotowanie:
- Zaloguj się na swoje konto Lumio (lum.io) i kliknij na zielony prostokąt Add activities.
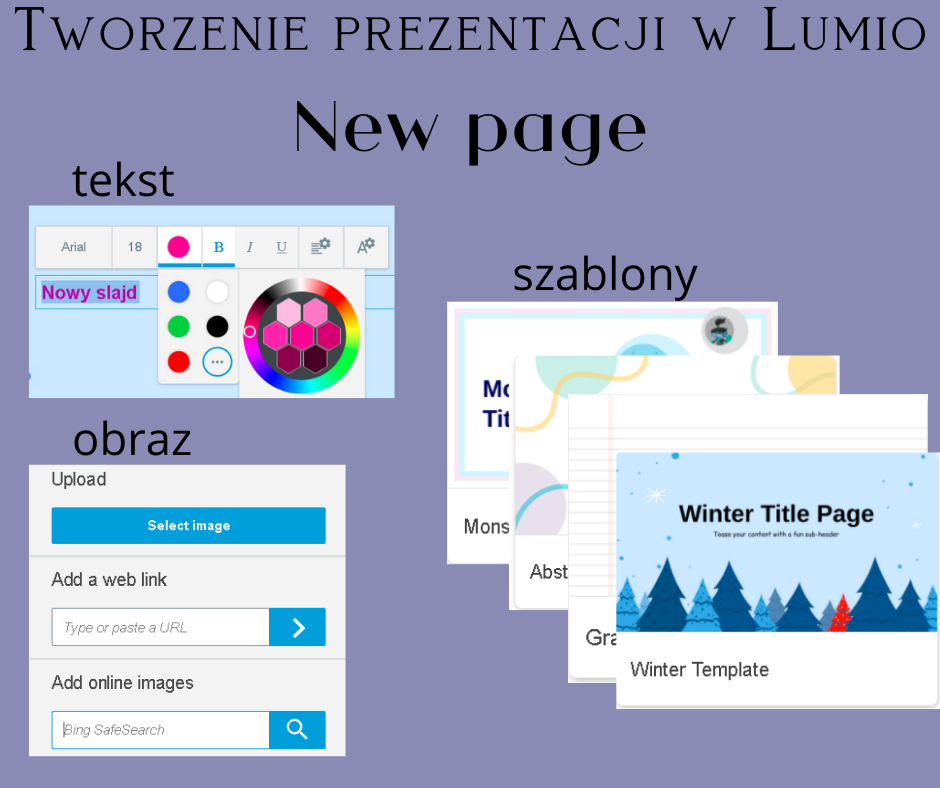
- Swoją lekcję możesz rozpocząć w dowolny sposób: od gotowego pliku pdf, gry, filmu YouTube. Dziś proponuję wybrać nową stronę (New page).
- Od niedawna możesz skorzystać z gotowego motyw slajdu (w tej chwili: listopad 2021, mamy do wyboru 24 motywy). Kliknij na wybrany motyw, a następnie zaznacz slajdy, które chcesz dodać do swojej lekcji. Jeśli podobają Ci się wszystkie, zaznacz okienko Select all.
- Teraz czas na dodanie tekstu. Możesz zmienić tekst, który już jest widoczny na stronie. W tym celu kliknij dwukrotnie na napis. Pojawi się pasek narzędzi tekstowych: czcionka, wielkość liter, kolor oraz inne funkcje tekstowe, znane z popularnych edytorów tekstu (oczywiście w wersji ograniczonej). W tym trybie możesz także wydłużyć pole tekstowe.
- Tekst możesz przenosić w dowolne miejsce slajdu, a także zmieniać jego wielkość za pomocą przeciągnięcia kropki znajdującej się w prawym dolnym rogu. Uwaga, aby uruchomić te funkcje, pasek narzędzi tekstowych musi być zamknięty. Jeśli jest widoczny, kliknij poza napis, a następnie ponownie na tekst (tym razem jeden raz).
- Możesz także obracać tekst (kropka na środku nad tekstem).
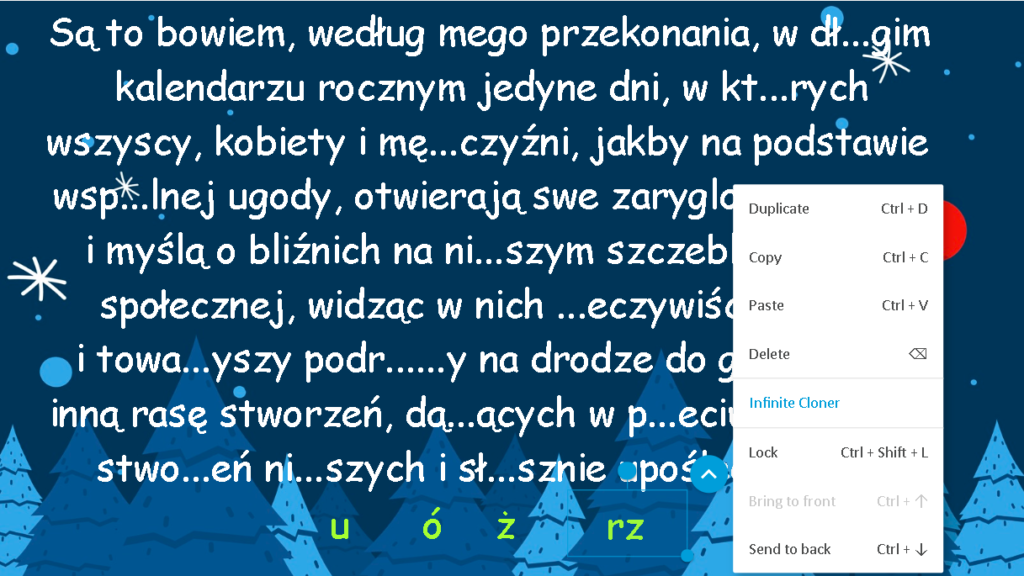
- Rozwiń strzałkę, znajdującą się w prawym górnym rogu tekstu, by zobaczyć kolejne możliwości. Tu możesz na przykład zablokować tekst, by się nie poruszał (Lock) albo go sklonować (Infinite cloner). Jeśli chcesz, by tekst znalazł się pod innym elementem na slajdzie, wybierz Send to back. Patrz: wskazówki.
- Aby dodać nowy napis, kliknij na literkę A na górze, a następnie w dowolne miejsce na slajdzie. Otworzy się pole tekstowe.
- Czas na dodanie grafiki. Wybierz ikonkę zdjęcia (znajdującą się na górze, obok ikonki A). Jeśli chcesz dodać obraz ze swojego urządzenia, wybierz Select image, a następnie załaduj plik. Szybko dodasz także grafikę z zasobów Internetu. Wystarczy wpisać szukane hasło w polu Add online images. Wyszukiwarka Bing jest bezpieczną wyszukiwarką, często wykorzystywaną w aplikacjach edukacyjnych. Przenieś obraz na slajd lub kliknij na niego dwukrotnie myszką. Grafikę możesz przenosić i zmieniać jej wielkość w taki sam sposób, jak tekst.
- W tym miejscu dodasz także link: wklej go w polu Add a web link, a następnie kliknij na strzałkę.
- Możesz nagrać instrukcję głosową, słowa wsparcia: kliknij na ikonkę mówiącej głowy w prawym górnym rogu i postępuj zgodnie z instrukcjami.
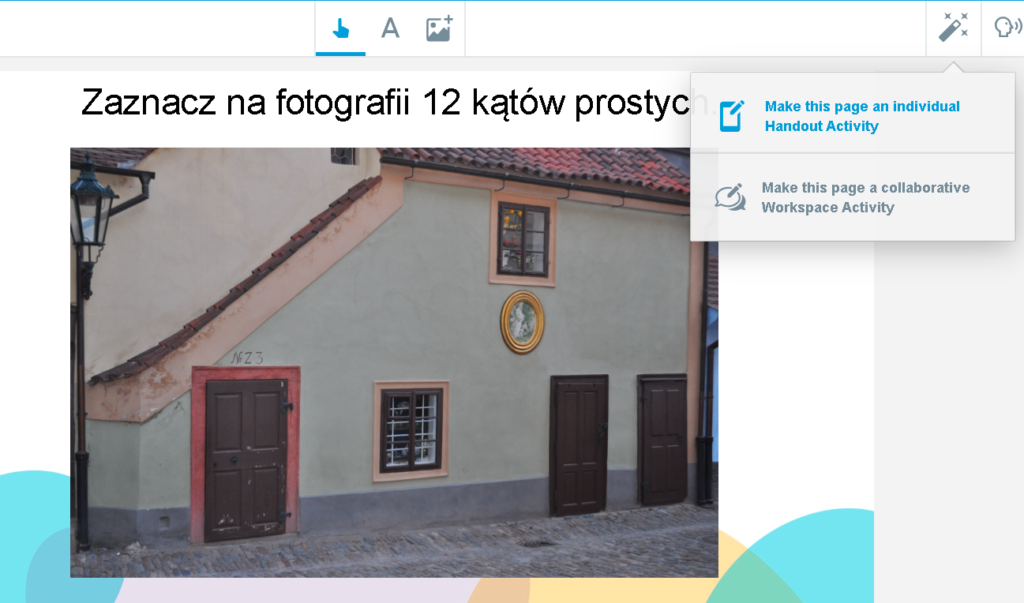
- Czas na zamianę slajdu z zadaniem dla uczniów w interaktywne ćwiczenie. Wybierz ikonkę magicznej różdżki, znajdującą się w prawym górnym rogu, a następnie kliknij na Make this page an individual Handout Activity, jeśli chcesz, by uczniowie pracowali indywidualnie, lub Make this page a collaborative Workspace Activity, jeśli ma to być praca dla grup.

- Możesz dodać kolejne slajdy (w tym następną New page z innym szablonem) albo zakończyć pracę. Nadaj tytuł swojej lekcji (w lewym górnym rogu nadpisz Untilted) i kliknij na Finish editing.
- Gotowe! Uruchom lekcję na żywo (kliknij START) lub wyślij uczniom link (trzy kropki: Share link).
Wskazówki:
- Warto zablokować napis lub element graficzny, jeśli chcemy zamienić slajd w interaktywne ćwiczenie. Upewnij się, że wszystkie elementy na slajdzie, które dla ucznia mają być nieruchome, są zablokowane (Strzałka –> Lock)
- Po co klonować napis lub element graficzny? Oczywiście po to, by go wykorzystać wiele razy. To prosty sposób na atrakcyjne zadanie interaktywne. Sklonowane elementy znajdziemy w wielu slajdach z grupy Manipulatives. Sprawdza się ona także w zadaniach wprowadzających do nauki kodowania (uzupełnij schemat, wytycz drogę). Z powodzeniem może być wykorzystywane na lekcjach matematyki (klonujemy cyfry 0-9, uczniowie przenoszą cyfry, tworząc liczby), języka polskiego (klonujemy litery: ó, u, ch h, itd…., uczniowie uzupełniają trudności ortograficzne).
 Wśród gotowych szablonów znajdziesz motywy świąteczne, pór roku a także papier w linie, kratkę i kropki. Możesz dowolnie mieszać slajdy z różnych szablonów jednej lekcji.
Wśród gotowych szablonów znajdziesz motywy świąteczne, pór roku a także papier w linie, kratkę i kropki. Możesz dowolnie mieszać slajdy z różnych szablonów jednej lekcji.- W Lumio działają znane skróty klawiszowe. Jeśli chcesz szybko zaznaczyć wszystkie elementy na slajdzie, wciśnij Ctrl+a .
- Każdy slajd możesz zduplikować albo usunąć. Wszystkie stworzone przez nas slajdy widzimy w pasku po lewej stronie (widok znany nam z innych programów i aplikacji, typu PowerPoint). Wystarczy kliknąć na trzy kropki, znajdujące się na dole każdego slajdu.
- Chcesz zobaczyć, jak wyglądają stworzone w trakcie pisania artykułu ćwiczenia? Kliknij TU i dodaj plik do swojej biblioteczki lekcji w Lumio.
Magdalena Krupińska