Emocjonujące wiadomości na temat SMART Learning Suite Online.
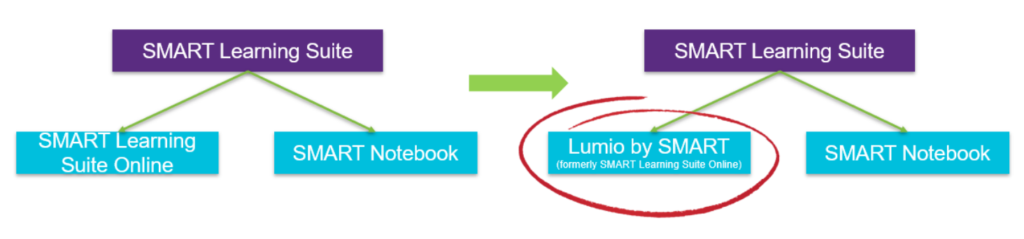
SMART Learning Suite składa się ze SMART Notebook i SMART Learning Suite Online. SMART Learning Suite Online zmienia nazwę na LumioTM by SMART!
 Od 26 czerwca Lumio jest nową nazwą SMART Learning Suite Online. Wszystkie funkcje pozostają takie same. Uczniowie mogą nadal używać tych samych adresów URL do logowania, a cała dotychczasowa zawartość pozostaje tam, gdzie była. Jedyne zmiany w „SMART Learning Suite Online” to jego nazwa i logo.
Od 26 czerwca Lumio jest nową nazwą SMART Learning Suite Online. Wszystkie funkcje pozostają takie same. Uczniowie mogą nadal używać tych samych adresów URL do logowania, a cała dotychczasowa zawartość pozostaje tam, gdzie była. Jedyne zmiany w „SMART Learning Suite Online” to jego nazwa i logo.
Zapraszamy też na SMART Summer Refresh 13-14 lipca, aby odświeżyć informacje dotyczące SMART i posłuchać inspirujących przemówień. Rejestracja tutaj.
Odpowiedzi na najczęściej zadawane pytania.